There are thousands of questions about how to use flash animation in IOS apps because the iphone apps and ipad apps don’t support the flash animation files, or swf format file. Now, I have a solution for it. We can convert the flash animation into png files and load the png sequence in iphone, ipad apps to simulate the animation.
In Adobe Flash CS6, there are two new features to export MovieClip animation to a set of png sequence files or png sprite sheet. In this IOS programming tutorial, I will show you an example about how to export the MovieClip to png sequence files and animate png files in IOS apps.
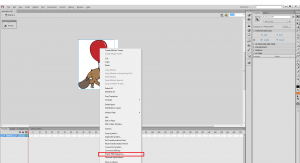
Here is the flash animation, 20 frames with 0.041s frame rate (24 frames per second). In the Adobe Flash, select the animation MovieClip, right click and setlect “Export PNG Sequence”, as shown in the figure.

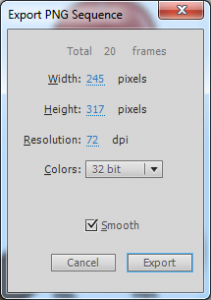
After you select a folder to export the png sequence files, a information window will popup. It will tell us the frame dimension, number of frame and other png quality information. In this example, the animation has 20 frames by 245 x 317 pixels.

Click “Export”, we will get 20 png sequence images with 245 x 317 pixel dimension.

Use Flash Animation SWF Resource File in IOS Apps
Now let’s start to work to use flash animation in iphone Apps. First, let’s import the flash swf file into Xcode and load it by UIImageView and see what will happen. After we build the app and run in the simulator, we will get following error message:
SWFAnimationInIOS[3129:207] Could not load the “animation.swf” image referenced from a nib in the bundle with identifier “com.jmsliu.SWFAnimationInIOS”
Create Animation in IOS Apps With PNG Sequence Files
I don’t worry about IOS Apps can not use Flash animation files. Instead, I will do the animation with PNG Sequence files which are exported from the flash animation. First, I will add all png files into Xcode iPhone project.

Second, I will create a class PNGAnimationView, which will extend from UIImageView, to load all the png files and animate them with a timer.
-(id)initWithFrame:(CGRect)frame fileNamePattern:(NSString *)fileNamePattern startFrame:(int)startFrame totalFrame:(int)totalFrames interval:(double)timeInterval
{
self = [super initWithFrame:frame];
isLoop = NO;
frameSpeed = timeInterval;
currentImageIndex = 0;
spriteSheetImage = [NSMutableArray array];
totalFrame = totalFrames;
NSString *imageName;
for (int i = startFrame; i <= totalFrames; i++)
{
if(i < 10)
{
imageName = [NSString stringWithFormat:@"000%d", i];
}
else if(i<100)
{
imageName = [NSString stringWithFormat:@"00%d", i];
}
else if(i<1000)
{
imageName = [NSString stringWithFormat:@"0%d", i];
}
else if(i<1000)
{
imageName = [NSString stringWithFormat:@"%d", i];
}
imageName = [NSString stringWithFormat:fileNamePattern, imageName];
[spriteSheetImage addObject:[UIImage imageNamed:imageName]];
}
return self;
}
-(void)doAnimation
{
if(currentImageIndex < spriteSheetImage.count)
{
self.image = [spriteSheetImage objectAtIndex:currentImageIndex];
currentImageIndex++;
}
else
{
currentImageIndex = 0;
if(!isLoop)
{
[timer invalidate];
isPlaying = NO;
}
}
}
-(void)playAnimation
{
if(!isPlaying)
{
isPlaying = YES;
timer = [NSTimer scheduledTimerWithTimeInterval:frameSpeed target:self selector:@selector(doAnimation) userInfo:nil repeats:YES];
}
}
[/java]
Third, in the ViewController class, I instantiate a PNGAnimationView object and add it as sub view in the method viewDidLoad. Then, I will start the animation.
[java]
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
PNGAnimationView *animationView = [[PNGAnimationView alloc] initWithFrame:CGRectMake(0, 0, 245, 317) fileNamePattern:@"PlatypusIdle%@.png" startFrame:1 totalFrame:20 interval:0.04];
[animationView setIsLoop:YES];
[self.view addSubview:animationView];
[animationView playAnimation];
}
[/java]
Download Animation in IOS Apps Example Source Code
Get the Animation in IOS Apps Example Source Code in $5.99. With this source code, you don’t need to worry about your flash animation resource in IOS Apps, iPhone Apps as weel as iPad Apps. All you need to do is exporting your flash animation into PNG Sequence files, and use this example to load your flash animation in your IOS Apps, iPhone Apps or iPad Apps.
I was excited to find your website because you addressed a question that no-one else seemed to be able to answer regarding exporting Flash animation as a PNG sequence for an iOS app. I purchased your Example Source Code earlier today (PayPal uses a different email address for me).
However, I am a traditional animator and not a developer or programmer. I might be able to learn some basic coding on lynda.com but I don’t think I would have the expertise to see my project through to completion.
I am based in Los Angeles. Do you have any suggestions of where I should look to find someone to help me? If not, no worries. Thanks again for sharing your expertise.
Best wishes,
Caroline
As I am as Software Engineer for several years. I study all the IOS knowledge from Apple website. I think it may take a very long time to know how to program IOS app. But I believe you will get it after several weeks learning.
If you really do IOS program, don’t give up.