These days I am working on an Android Wallpaper app tutorial. In this android wallpaper app example source code, I will list all available wallpaper thumbnail images in two modes. In the list mode, I will show all wallpaper image in a list with their information like download counter and votes. In the grid mode, I will list all wallpapers in a gridview. In this tutorial, I will show you how to create a GridView in an activity and how to generate all image item in a GridView in android. After all, you can download this example app and example source code to use in your own project.
This Android Wallpaper App example includes four tutorials:
- Android Wallpaper App Example 1: Android GridView Example in Real App
- Android Wallpaper App Example 2: Download Image with Progress Dialog
- Android Wallpaper App Example 3: Save And Load Downloading File Locally
- Android Wallpaper App Example 4: Load Images And Set Wallpaper
- Android Wallpaper App Example 5: Crop Image in Android
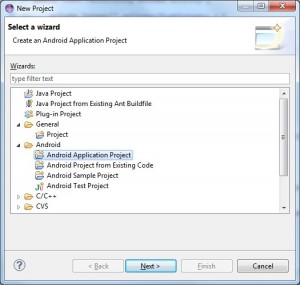
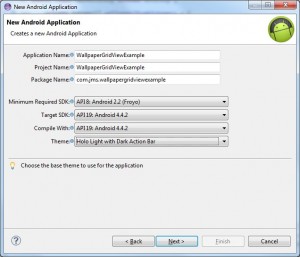
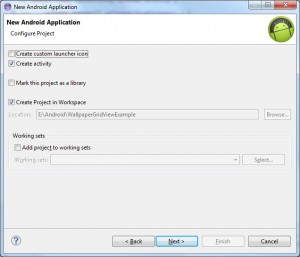
Create a New Android Project in Eclipse
First of all, let’s create an Android project in Eclipse. I am using Eclipse 4.2.2 with Android SDK 22.3. The project will target to API 19, Android 4.4.2, compatible with minimum required SDK API 8 for Android 2.2. Follow the steps to create a new project first.





Place GridView in Layout XML
After we create a project, we will get a xml file in the layout folder. Now, we can edit this layout xml to add a grid view in main layout. Here is the example source code:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<GridView
android:id="@+id/gridView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:columnWidth="216dp"
android:verticalSpacing="16dp"
android:horizontalSpacing="16dp"
android:stretchMode="spacingWidth"
android:gravity="center">
</GridView>
</RelativeLayout>
Generate Image Item in GridView
To make this example simple to understand, I am using some dummy data first. In future tutorial, we can load a wallpaper list from server so that we can show the available wallpaper dynamically. In this example, I put 8 images in res folder and define an Integer array in Activity class. Here is the source code:
private Integer[] wallpaperThumbIntegers = {
R.drawable.thumb1, R.drawable.thumb2,
R.drawable.thumb3, R.drawable.thumb4,
R.drawable.thumb5, R.drawable.thumb6,
R.drawable.thumb7, R.drawable.thumb8
};
Then, I define a inner class called ImageAdapter which will be in charge of generate all ImageView for GridView. Here is the source code:
protected class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context c) {
mContext = c;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return wallpaperThumbIntegers.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
if(convertView == null) {
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(216, 162));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(wallpaperThumbIntegers[position]);
return imageView;
}
}
In last step, I will set the ImageAdapter to gridView in onCreate function of Activity class. Here is the source code:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridView = (GridView) findViewById(R.id.gridView1);
gridView.setAdapter(new ImageAdapter(this));
}
Let’s run the app and see how it looks like.

Try Example Android App
You can download and install this android app by click the following link, or scan the following QR code to download and install on your android phone simply. If you feel it is helpful, please support me by clicking the banner inside the app.
Download and Run This Example on Your Android Phone

Download Example Source Code for Free
Here is the example source code. You can download it for free and use it in your own project.
https://jmsliu.com/example/androidwallpaperapp/WallpaperGridViewExample.zip
sorry, where is the sample code?
Hi,
I have put the download link. You can also download here: http://jmsliu.com/example/androidwallpaperapp/WallpaperGridViewExample.zip
Best Regards
James
vry good example .. i like it and i want to use it and make a project its run for me ..
Hi, can you also show how we can get an xml file with URLs of image files to load in the app?
Thanks for this tutorial.
No problem. I think it’s good idea. The tutorial is coming soon.
How can i make this app using my wordpress wallpaper rss feed ?? or just wallpaper site make with wordpress
i want to get image from my wordpress site
Please let me know what code can grab wallpaper from wordpress site and show in the app …
If you see my site there are resolution for several mobile screen ..
So how the app can detect the resolution and show that wallpaper to set as wallpaper in mobile screen
This app cannot load wallpaper from your wordpress powered wallpaper webiste.
Can you make a tutorial about how to make a wallpaper app using wordpress or Rss feed please 🙂
You can consider to using the rss feed to implement it. If I have time, I will try.
I have problem in my eclipse…”No grammar DTD or XML file in my app….so i cant run my app in emulator… can you help me please???
You can find the answer on Google, I guess
It doesn’t works on my Samsung Galaxy note 3. It just shows 8 images and nothing happens
You should continue the tutorial. This is the 1st tutorial to show you how to use GridView. If you’d like to use the final app, check out this one:
Android Wallpaper App Example Final Version
download sample does not work my android 3.1..4 is it because my android version is different than your’s when you uploaded it or am i doing something wrong p.s : I unzipped it but still not working
Better to use Android 4.4. BTY, this code is developed in Eclipse, not Android studio.