We talked about creating sprite sheet from gif file last time. In this post, I will talk about how to create sprite sheet from flash. Compare with creating sprite sheet from gif file, exporting sprite sheet from Flash is much easier if you are using Flash cs6.
In the latest Flash CS6, there are two new features which is specially designed for HTML 5. You can check the HTML5 features in flash cs6 for details. Here, I am wanna talk about a very useful feature for HTML 5 games. Flash sprite sheet generation can export the MovieClip animation to sprite sheet in a second. Let’s see the flash animation first.
To convert this swf animation to sprite sheet, please download the latest adobe flash professional CS6. (Flash profesional cs6 toolkit for createJS.). Open the flash animation and put the MovieClip on the stage. Then right-click on the MovieClip and select “Generate sprite sheet”. Or you can right click the MovieClip symbol in library panel and select “Generate Sprite Sheet” menu.

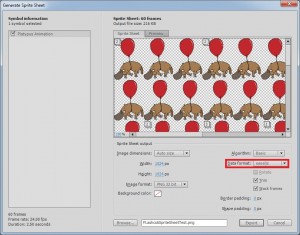
We will see “Generate Sprite Sheet” panel. If you choose “easeljs” in the Data format option, you will get the png sprite sheet file and one javascript file which can be used to render the sprite sheet animation in html5 canvas with easeljs javascript engine.

After you click the “Export” button, it will generate two files. One is the sprite sheet png file, and the other is the javascript render file. In the next post, I will show you how to use these two files to render the sprite sheet animation in HTML5 canvas.

Hi !
It’s me, or every of your character poses are the same on you sprite sheet ?
It seems to be not moving at all 🙂
Regards
-Rafarel
No. They are slightly different.
How to export spritesheet with PNG’ s to be horizontal with width more than 8192 px
Not accepting spritesheet with width more than 8192 p x
Please provide me with best solution ASAP
Thanks & Regards,
Manoor Ahamad Shaik,
UI developer.
Please give more information.